Interactive Graphics: Ink Drops
December, 2017
Documentation: http://ima.nyu.sh/documentation/2017/12/16/noc-week-14-final-project/
Water has been of mysterious feature in many ways. It has been hard to predict the movement of an object placed in the water, and even harder to predict the interaction between multiple objects on the water surface. This final project of Nature of Code explored the notion of ink drops in an interactive context, which resembles a drawing platform. This project had two elements: simulating the ink dropping and mixing process; and creating an interactive interface for users to draw their own pattern. The physics and mathematics behind this project were not too complicated to understand and calculate. However, by adjusting the color and letting different color of ink drops to interact, this project provided the digital tools for users to create their own art work. Human’s eyes will do the job of mixing multiple colors, hence creating a beautiful and meditating experience of ink dropping and drawing. (p5.js)
Interactive Graphics: Evolution of Dots
November, 2017
Documentation: http://ima.nyu.sh/documentation/2017/11/03/noc-week-7-midterm-project/
Points may be the most basic mathematical concept. However simple, it forms the basis of many complex mathematical shapes: Two points form a line, and a line can form millions of other shapes. This midterm project for Nature of Code explored the notion of points in an interactive context. This project had two features: displaying the evolution of heart functions using dots; and creating pattern which user can change shape and its auxiliary shapes using dots. The mathematical functions behind this project are not too complicated to understand and calculate. However, by displaying more than 100 lines on the canvas and letting them move, the effect is visually pleasing. (p5.js)
Interactive Graphics: Tilted Box
October, 2017
Documentation: http://ima.nyu.sh/documentation/2017/10/15/noc-week-5-tilted-box-stephanie/
This project had a box which contained all the particles, and users could use mouse to rotate the box. This interaction resembled the movement of particles in an enclosed volume if shaking fiercely. (p5.js)
Interactive Graphics: Yin-Yang
September, 2017
Documentation: http://ima.nyu.sh/documentation/2017/09/25/noc-week-3-yin-yang-stephanie/
This project realized a mirrored movement – an Yin Yang effect – of two arrays. User can use the arrow keys, left/right/up/down, to draw mirrored images on the canvas. (p5.js)
Interactive Graphics: Pixel Maze
May, 2015
In Collaboration with Sijia Liu
Documentation: http://ima.nyu.sh/documentation/2015/12/13/final-project-pixel-maze-yue-sun-sijia-liu/
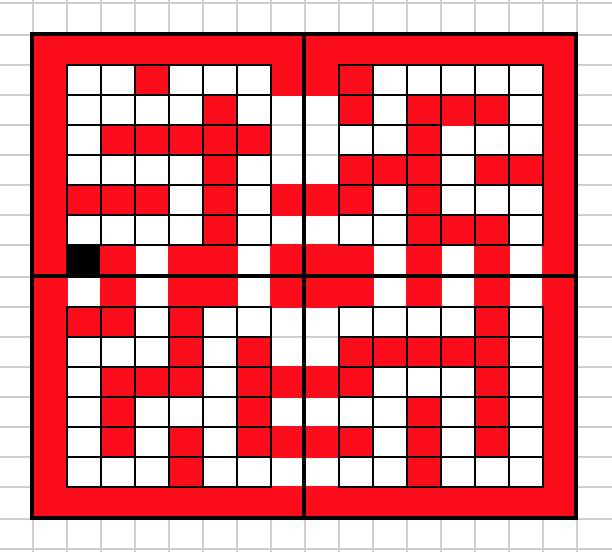
This project is the final project for Interaction Lab, which was an extension of the midterm project, a maze game on the laptop. In this project, a real “maze” displaying multiple maps which could be physically touched was implemented, adding more user interaction. This real “maze” was realized using an LED Matrix. With the communication between Processing and Rainbowduino, the maze game was represented on an 8×8 LED matrix and used direction bottoms in the keyboards as controller. The LED Matrix had two highlights. First, the collision test was done by Processing as backstage instead of Rainbowduino. Second, the limited scale of matrix can present a map of unlimited scale. (Processing, Arduino)
(Maze Design Map)